How to Make a Simple Game Loop Using Vanilla JavaScript | by Ryan Flynn | Better Programming | Medium

How to Make a Simple Game Loop Using Vanilla JavaScript | by Ryan Flynn | Better Programming | Medium

How to Make a Simple Game Loop Using Vanilla JavaScript | by Ryan Flynn | Better Programming | Medium

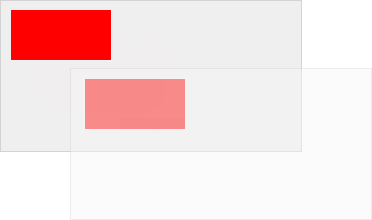
Microsoft.70-480.v2018-08-30.q166/No.39: DRAG DROP An HTML page has a CANVAS element. You need to draw a red rectangle on the CANVAS element dynamically.