
React Faster Performance: Highlighting React Components Updates | by Chidume Nnamdi 🔥💻🎵🎮 | Dev Proto | Medium

Bug: React devtools "highlight updates when components render" and profiler output not matching when using memo · Issue #19778 · facebook/react · GitHub

Does the "Highlight Updates" in standalone app support react native app? · Issue #1309 · facebook/react-devtools · GitHub

Ivan Akulov on Twitter: "9) React DevTools have a similar setting that highlights all component renders. Go to React DevTools settings and check "Highlight updates...". Now, whenever you do something, every component



















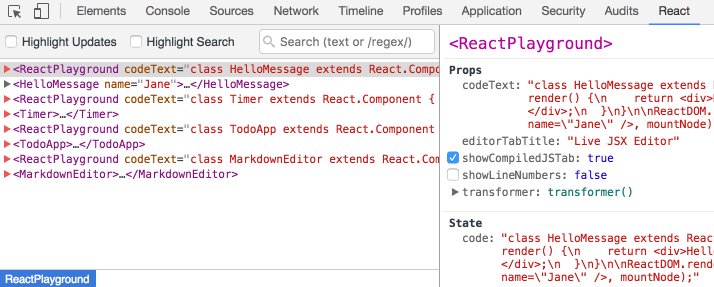
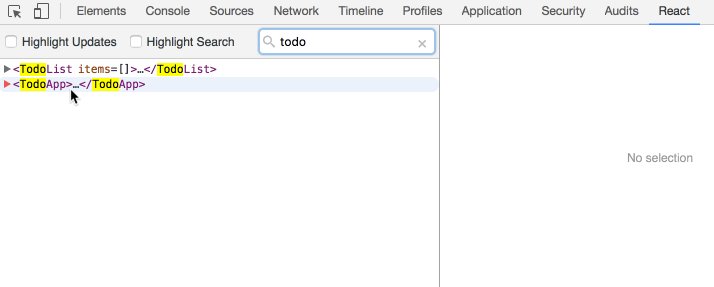
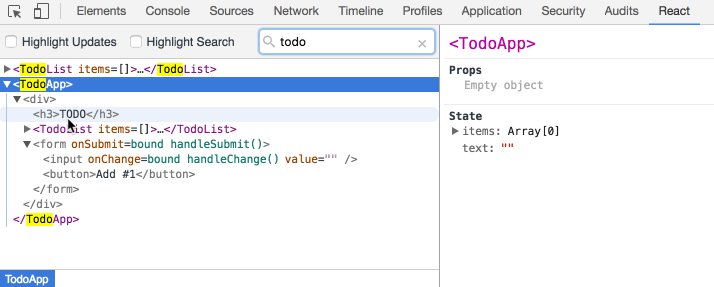
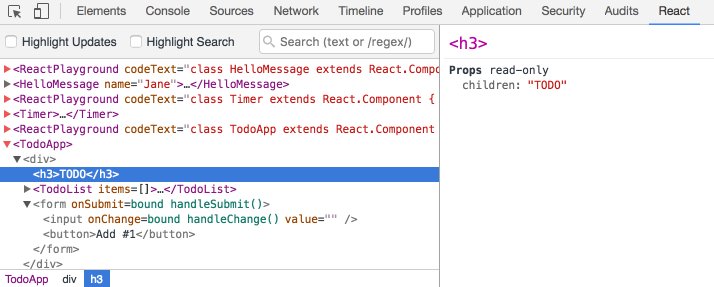
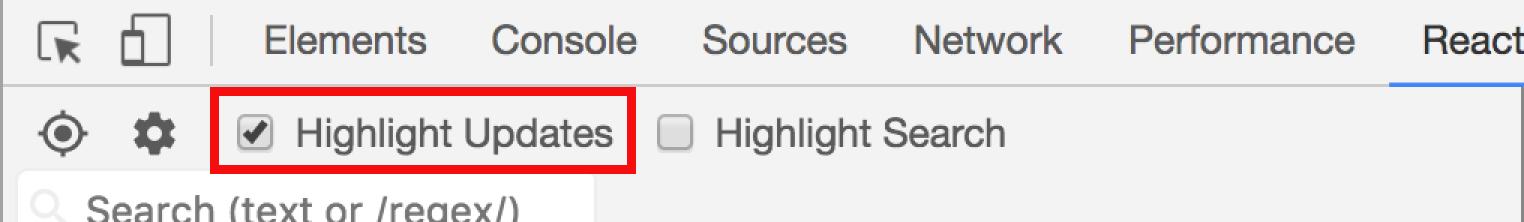
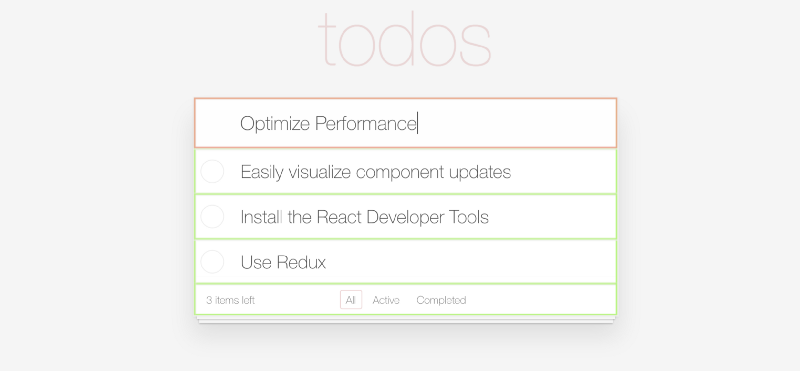
![Make React Fast Again [Part 3]: Highlighting Component Updates - LogRocket Blog Make React Fast Again [Part 3]: Highlighting Component Updates - LogRocket Blog](https://storage.googleapis.com/blog-images-backup/1*mJFYp7LKVzZM3PPjFb0QXQ.png)