
Angular — Faster performance and better user experience with Lazy Loading | by Ashwin Sureshkumar | CloudBoost

LoadChildren - lazy loaded routes and relative path problems · Issue #12236 · angular/angular-cli · GitHub

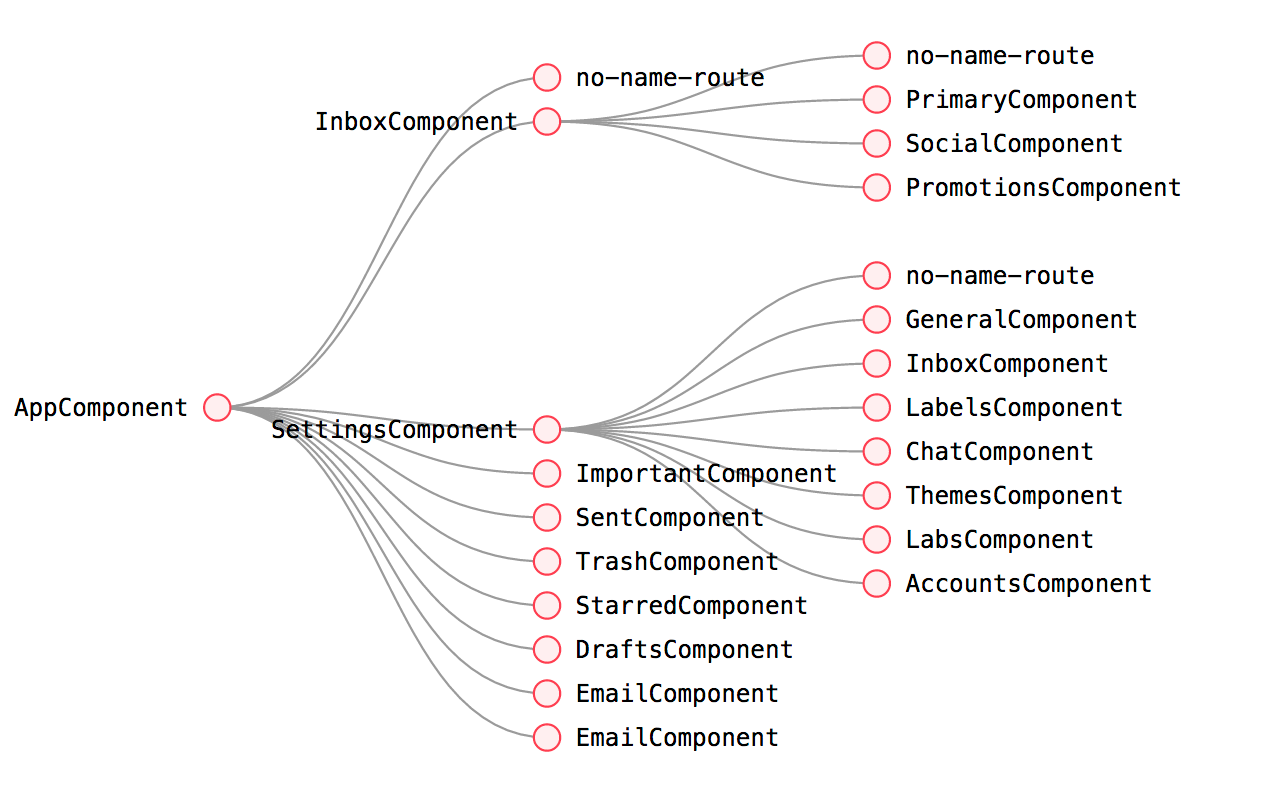
Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly